管理画面でカスタムフィールドのソート
| binbin > 管理画面でカスタムフィールドのソート @ 2018/12/4 20:05 |
|---|
|
プラグインのイベントで、BlogPostを拡張してカスタムフィールドを追加しました。
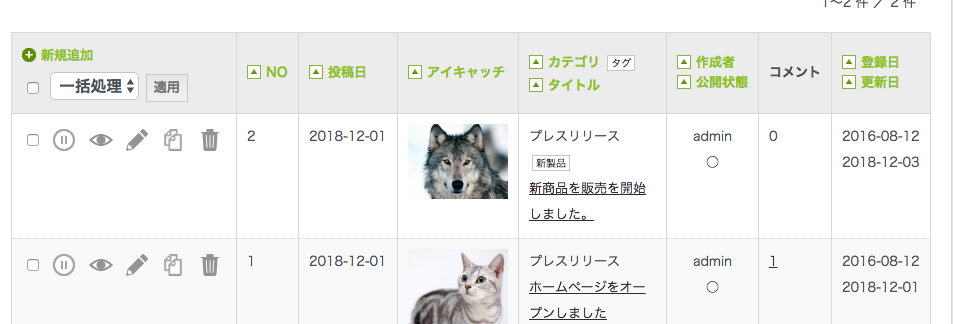
DBテーブルも追加しました。 同じくイベントで追加したカスタムフィールドを、管理画面のブログ記事一覧で表示させることはできたのですが、 このカスタムフィールドを、既にあるpaginetorのソートで、並び替えしたいのですが、できますでしょうか?  (添付画像にはカスタムフィールが表示されていませんが、) basercmsの管理画面で最初からあるソート機能、テーブルのヘッダ部分に緑色のテキストをクリックすると並び替わる機能に、 別モデルのカスタムフィールドを追加して、それもソートさせたいのです。 さて、これはどうやって実装しようかと悩みまして、 1,イベントで割り込ませる 2,そもそも、それ用に管理画面を作ってしまう。 Blog.BlogPosts.beforeRender この辺のイベントにpaginatorを割り込ませれば、できるのかなーと思ったり、 無理そうなら、それ用に管理画面作ってしまおうかなーと思ったり、なにか良い方法は無いかなーと探しております。 なにか、それっぽいことをやったことがありましたら、なにかヒントだけでもお願いいたします。 |
| seto > Re: 管理画面でカスタムフィールドのソート @ 2018/12/5 13:27 |
|---|
|
こんにちは
ブログ記事一覧ページの縦の列に、追加したテーブルの項目の表示ができたものの、ソート機能が動作しないということでよろしかったでしょうか。 私の方で試した流れを書いてみますね。 ------------------------------------------------------------------------ - Blog.BlogPost.beforeFindで、追加したテーブルとblogPostsをhasOneで紐づけ - 一覧ページのビューに手を入れて項目を追加 -> 追加した項目のページネーションが動かない ------------------------------------------------------------------------ 原因を調べると、BlogPostsControllerのadmin_index内でpaginate関数が実行される前に、アソシエーションを追加しないといけないのですが、beforeFindだとタイミングが遅すぎるということがわかりました。 そこで、もっと前の段階でアソシエーションを貼るとソート機能が動作しました。 私はControllerEventListenerのinitializeで確認しましたが、admin_index内で発火しているsearchIndexというイベントの方を使ったほうがいいかもしれません。 また、表示側の調整も、今回は確認のためにコアのビューを書き換えたのですが、以下のファイル内でShowHeadやShowRowというイベントが存在しているようなので、これを使うといい感じにプラグインからブログ記事一覧ページの表示に干渉できるかと思います。 lib/Baser/Plugin/Blog/View/Elements/admin/blog_posts/index_list.php lib/Baser/Plugin/Blog/View/Elements/admin/blog_posts/index_row.php |
| binbin > Re: 管理画面でカスタムフィールドのソート @ 2018/12/5 16:42 |
|---|
|
setoさん
返信ありがとうございます! おかげさまで、なんとかできました! 読み込む順番はまったく考えてませんでした。 beforeFindだと遅かったんですね、、、 ありがとうございます!! 以下、ちょっとハマったところ。 Blog.BlogPosts.searchIndex ControllerEventListenerにこのイベントを書いてみたんですが、発火できませんでした。 しょうがないので、initializeに書いて、 if($Controller->BlogPost) で振り分けしして、動作しました。 次に、Viewでこんな書き方をしてたんですが、これは動作しませんでした。 optionのmodelを消して、keyの部分にモデルを繋げることで動作できました。 |


